21 top vueJS libs
21 Top Vue.js UI Libraries For Your App
As the star-wars are raging, Vue.js recently passed React in the number of GitHub stars. Although still behind React in the sheer number of downloads according to NPM, the popularity of Vue.js seems to be growing.
Like React, one of Vue’s best features is the ability to compose your UI using isolated and modular components. To help build your next application faster, here are some of the best UI component libraries out there in 2018.
Tip: Using Bit’s component platform you can turn any component into an API that you can use from other projects, and even install with NPM, with 0 refactoring. You can also collaborate and share collections with your team.
1. Vuetify

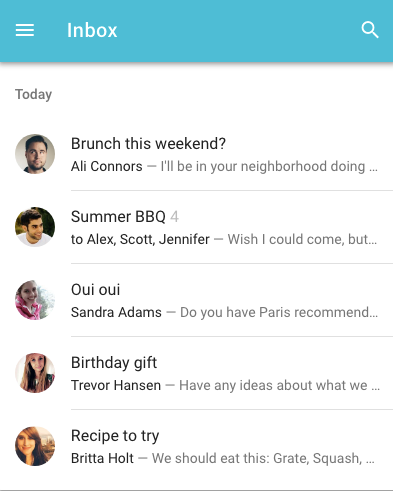
This 11K stars popular library provides over 80 Vue.js components implemented according to Google’s material design guidelines. Vuetify supports all modern browsers across platforms, including IE11 and Safari 9+ (using polyfills), and comes with 8 vue-cli templates out of the box.
vuetifyjs/vuetify*vuetify - Material Component Framework for Vue.js 2*github.com
2. Quasar framework
At over 6K stars, Quasar is a popular framework for building Vue.js powered responsive websites, PWAs, hybrid mobile Apps and Electron apps. Quasar also supports features such as HTML/CSS/JS minification, cache busting, tree shaking, sourcemapping, code-splitting & lazy loading, ES6 transpiling, linting andaccessibility out of the box.

quasarframework/quasar*quasar - Quasar Framework*github.com
3. Element

At nearly 28K stars, Element is a Vue.js 2.0 UI Toolkit for Web. With a strong community and 350 contributors, the library provides a rich selection of customizable components along with a full style-guide and more resources.
ElemeFE/element*element — A Vue.js 2.0 UI Toolkit for Web*github.com
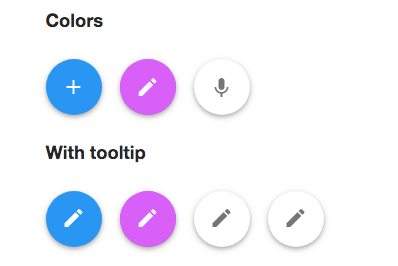
4. Vue material

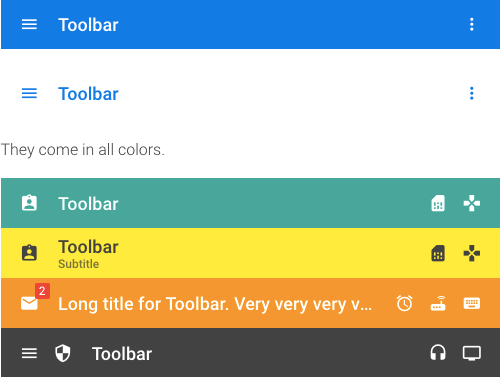
At 6K stars vue-material is a simple library implementing Googles material design. The library also provides a webpack boilerplate, SSR template for Nuxt.js and a single HTML file to start with the framework. Here are some CodeSandBox examples to help you get started.
vuematerial/vue-material*vue-material - Material design for Vue.js*github.com
5. Keen-UI

At nearly 3.5K stars, keen-ui is a collection of Vue components inspired by material design. Keen UI is not a CSS framework. As such, it doesn’t include a grid system, typography styles, etc. Instead, the focus is on interactive components that require Javascript.
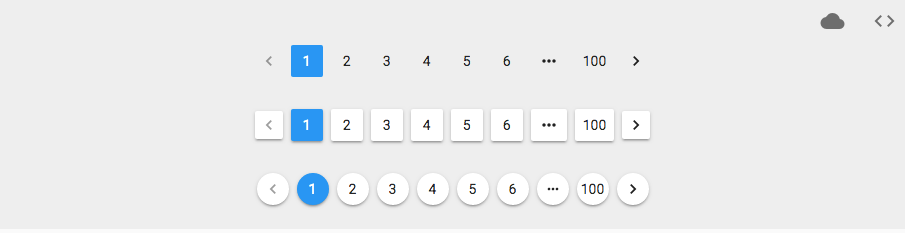
6. Buefy

At 3k stars this library provides Lightweight UI components for Vue.js based on Bulma, which are the library’s only two internal dependancies. The library’s size is about 60KB min+gzip (with Bulma included). You can check out the live docs site and play with the code on Codepen.
buefy/buefy*buefy - Lightweight UI components for Vue.js based on Bulma*github.com
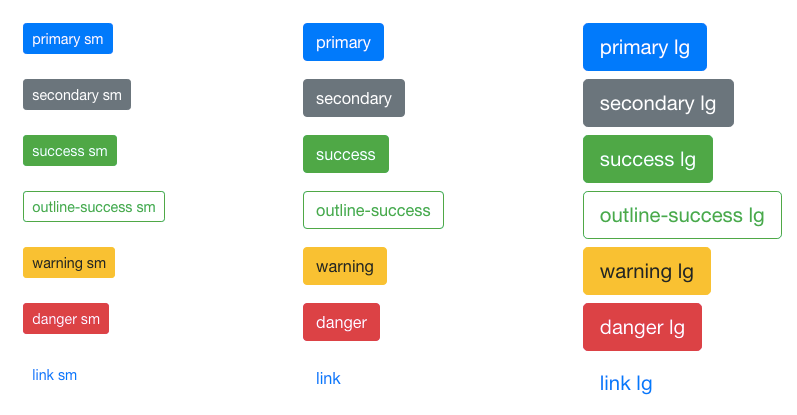
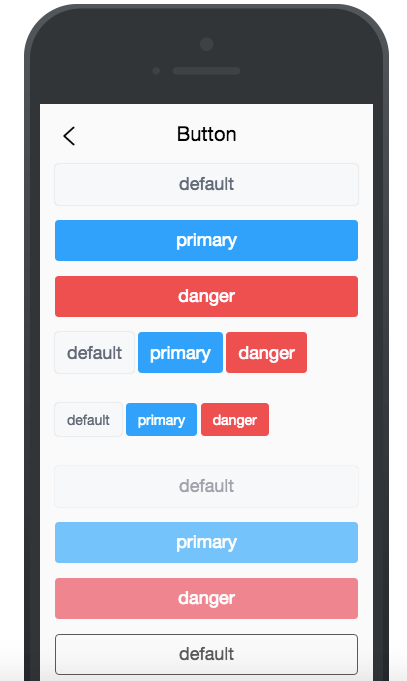
7. Bootstrap Vue

At over 5K stars, bootstrap-vue provides implementations of Bootstrap 4 components and grid system for Vue.js and with an automated WAI-ARIA accessibility markup. Here’s a quick link for browsing components in the docs.
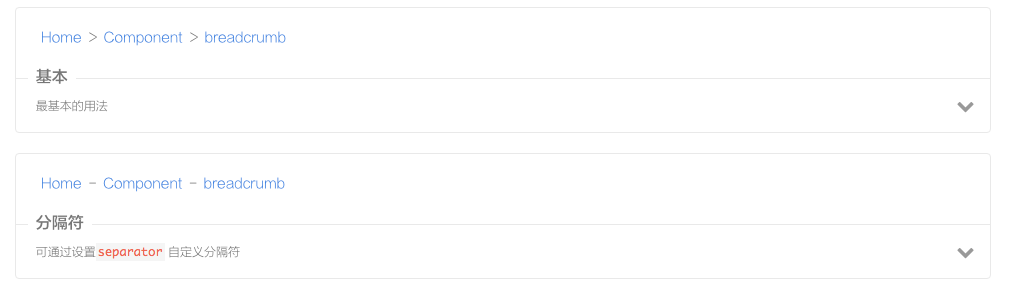
8. Muse-UI

At over 6K stars, Muse is yet another MD library for Vue 2.0, providing over 40 UI components and customizable themes. The docs are mainly in Chinese, but most is self explanatory. The project is actively developed and maintained.
museui/muse-ui*muse-ui — Material Design UI library for Vuejs 2.0*github.com
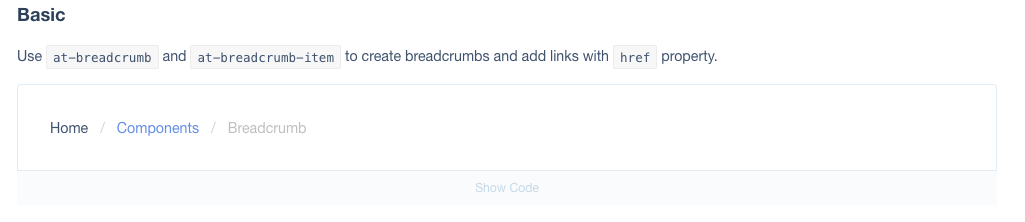
9. AT-UI

At nearly 1.5K stars, AT-UI provides a modular front-end UI framework for developing fast web interfaces based on Vue.js, suited for desktop apps. With an NPM + Webpack + Babel Front-End development workflow and independent CSS styling, this library is worth checking out.
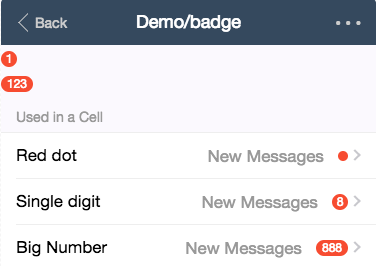
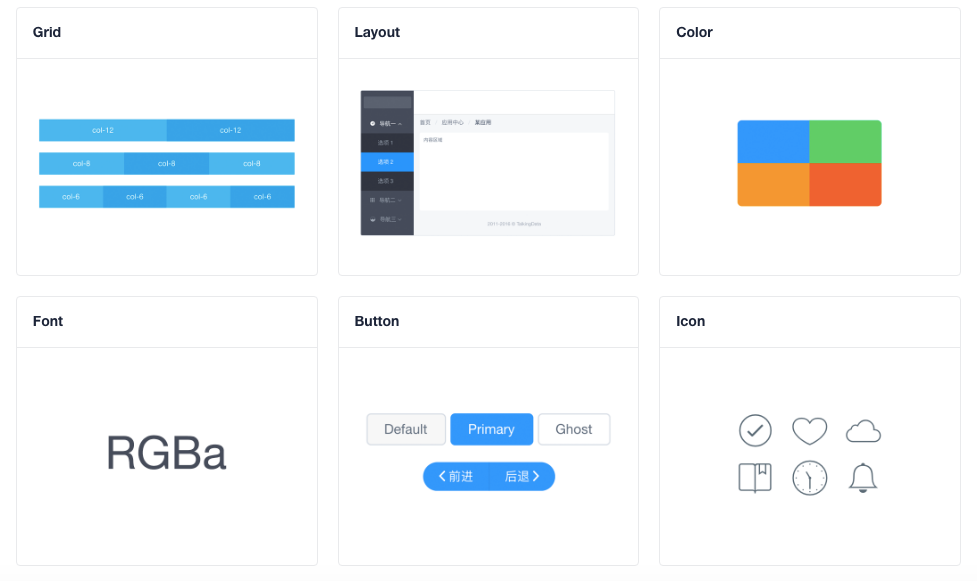
10. Vux

At over 13K stars, Vux is a popular community library is based on WeUI and Vue 2.0. The library also supports a webpack + vue-loader + vux workflow. The docs here are also in Chinese, and so is the live community hub.
airyland/vux*vux - Mobile UI Components based on Vue & WeUI*github.com
11. iView

At nearly 16K stars, iView provides dozens of UI components and widgets built with Vue.js and styled with a clean and elegant design. iView is widely adopted and actively maintained, and comes with its own CLI tool to help create projects in a visual way. This one is worth trying out.
iview/iview*iview - A high quality UI Toolkit built on Vue.js 2.0*github.com
12. Uiv

At “only” 550 stars, Uiv is a Bootstrap 3 component library for Vue 2. All component combined are ~20KB, and the only external dependencies are Vue and Bootstrap CSS. A Webpack-based workflow is supported.
wxsms/uiv*uiv - Bootstrap 3 components implemented by Vue 2.*github.com
13. Vuikit

At 1K stars vuikit is a responsive Vue UI library for web site interfaces, with a clean and consistent design. The library is build as a “monorepo” managed by Yarn workspaces, when icons and themes are published as separate packages.
vuikit/vuikit*vuikit - A responsive Vue UI library for web site interfaces*github.com
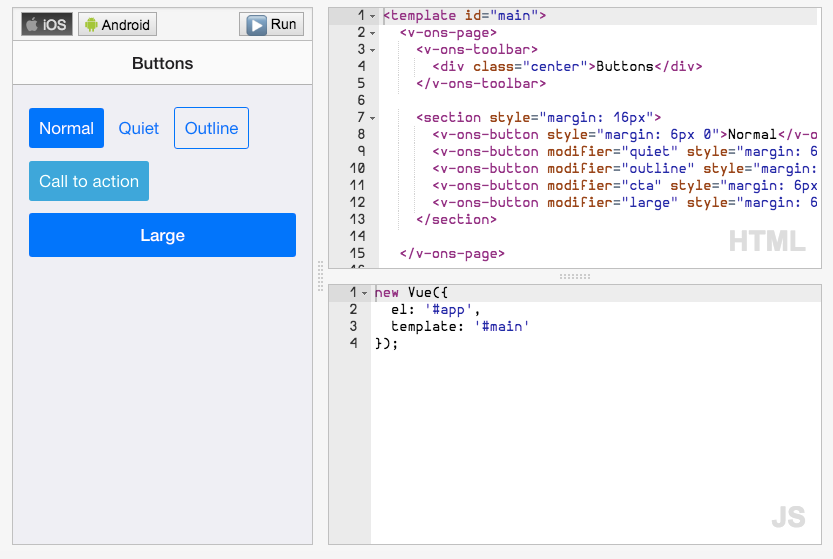
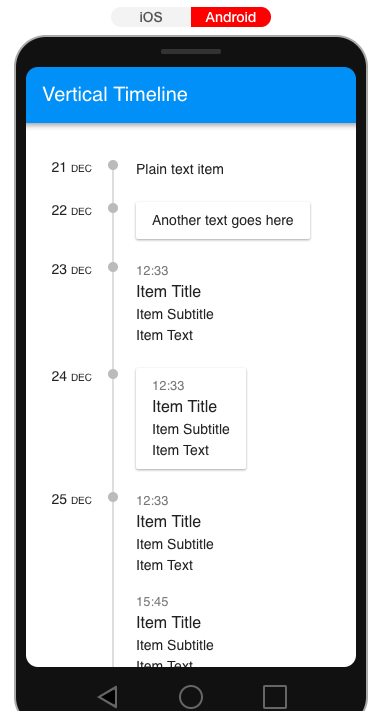
14. Onsen UI + Vue

Based on the popular Onsen-UI frameworks, These Vue bindings for the provide components that wrap the core web Components and expose a Vue-like API. Onsen UI Components are also designed to act reactively to props.
Vue.js 2+ - Onsen UI*Learn how to use Vue.js with Onsen UI.*onsen.io
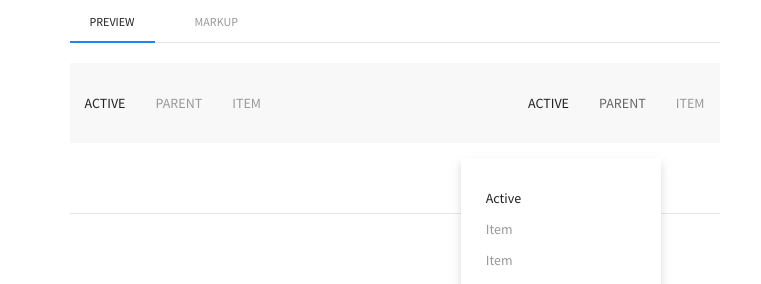
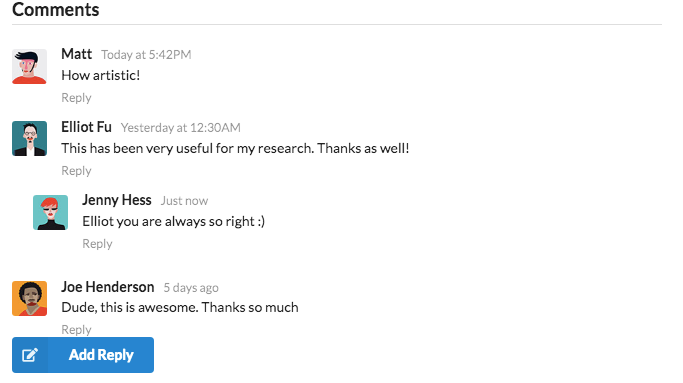
15. Semantic Ui + Vue

This project is basically a Vue.js integration for the popular Semantic-UI framework. Still under development, the library provides an API similar to that of Semantic-UI as well as a set of customizable themes. See example.
Semantic UI Vue*Semantic UI Vue is the Vue integration for Semantic UI*semantic-ui-vue.github.io
16. Fish-UI

Although “only” at 500 stars and 3 contributors, fish-ui provides a Vue-based web toolkit with neat and clean looking components. The library supports a ES2015 + Webpack workflow. The documentation isn’t great, but the design is not to be overlooked. Your’e welcome to take a peek.
myliang/fish-ui*fish-ui - A Vue.js 2.0 UI Toolkit for Web*github.com
17. Mint UI

At over 11K stars, Mint-UI provides UI elements for Vue.js, with CSS and JS components for building mobile applications. When all imported, the compressed code takes only ~30kb (JS + CSS) gzip space. Import for individual components is supported. Here’s a quick demo.
ElemeFE/mint-ui*mint-ui - Mobile UI elements for Vue.js*github.com
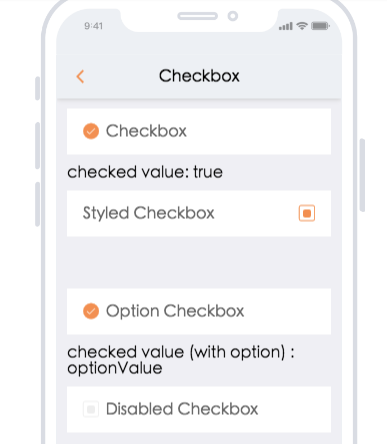
18. Framework 7 Vue

This integration provides almost all of Framework7’s elements and components with integration of Framework7 Router to render pages in a Vue completable way. The library is under active development and maintenance.
19. Cube UI

At over 3K stars cube-ui is a UI component library for Vue.js mobile apps. All components are unit-tested, and the library also supports post-compile and component import on demand. Cube-UI is still under active development.
didi/cube-ui*cube-ui - 🔶 A fantastic mobile ui lib implement by Vue*github.com
20. Vueblu

At 1.5K stars, vueblu is a UI component library based on Vue 2.0 and Bulma, made for building middle and back office products. It supports ES2015 and an NPM+Webpack+Babel workflow, and provides customizable themes.
chenz24/vue-blu*vue-blu - UI Component Library Base on Vue.js(2.x) and Bulma*github.com
21. Ant design Vue

At 1.5K stars, this Vue.js integration for Ant design is built for developing enterprise-level back-end products with dozens of components implementing Ant design, and supports a Webpack-based debug build solution that supports ES6. Note that it hasn’t been developed for a while.
okoala/vue-antd*vue-antd - Vue UI Component & Ant.Design*github.com
Honorable mentions ⭐️
n3-components, vuikit, Kendu UI Vue, Office Fabric-Vue, vuestrap, vueboot, framevuerk, Vue WeUI, Vue-MDC… comment to add more! :)
